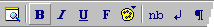
| Button | Operation |
|
 | Loads the active document into the web browser. |
 | Sets the selected text bold (toggle). |
 | Sets the selected text italic (toggle). |
 | Sets the selected text underlined (toggle). |
 | Sets the font of the selected text. |
 | Inserts a color code. This command presents the HTML Color Picker. |
 | Inserts a Non Breaking Space. |
 | Inserts a Break tag. |
 | Inserts a Paragraph tag. |
 | Sets the selected text Heading. |
 | Inserts an Image. |
 | Inserts an Anchor. |
 | Inserts a Horizontal Ruler. |
 | Inserts a Comment. |
 | Inserts a special character. This command presents the Character Picker. |
 | Inserts a Table. This command presents the Table Generator. |
 | Centers the selected text (toggle). |
 | Sets the selected text Block Quotation (toggle). |
 | Sets the selected text Preformatted (toggle). |
 | Inserts a List. |
 | Inserts a Script. |
 | Inserts an Applet. |
 | Inserts an Object. This command presents Object Picker. |
 | Inserts a Form. |
 | Inserts a Form Control. |
 | Insert an Image Map. |
 | Insert a Frame. |
 | Insert a Style. |
 | Insert a Div tag. |
 | Insert a Span tag. |